How do I create a Container Component?
Prerequisites
What are Container Components?
Container components refer to the individual containers that make up an Application, encapsulated within Pods, and managed by the Kubernetes platform.
CLI Commands
wf create appcomponent --app APP-NAME --type COMPONENT-TYPE --image IMAGE -w WORKSPACE
EXAMPLE

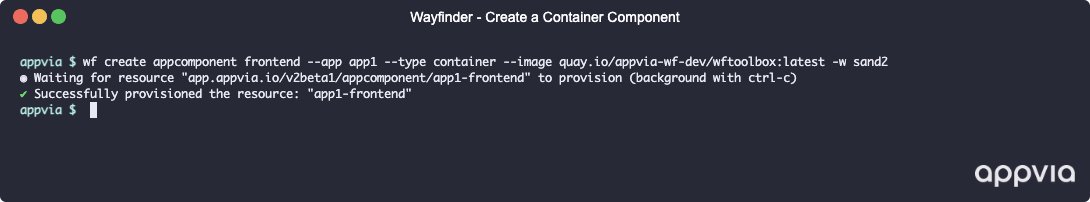
wf create appcomponent frontend --app app1 --type container --image quay.io/appvia-wf-dev/wftoolbox:latest -w sand2
EXPLANATION
In the above example, you've created a container component called frontend and specified that it is part of the app1 application in the sand2 workspace. You've further provided the container image as: quay.io/appvia-wf-dev/wftoolbox:latest.
Web Interface Instructions
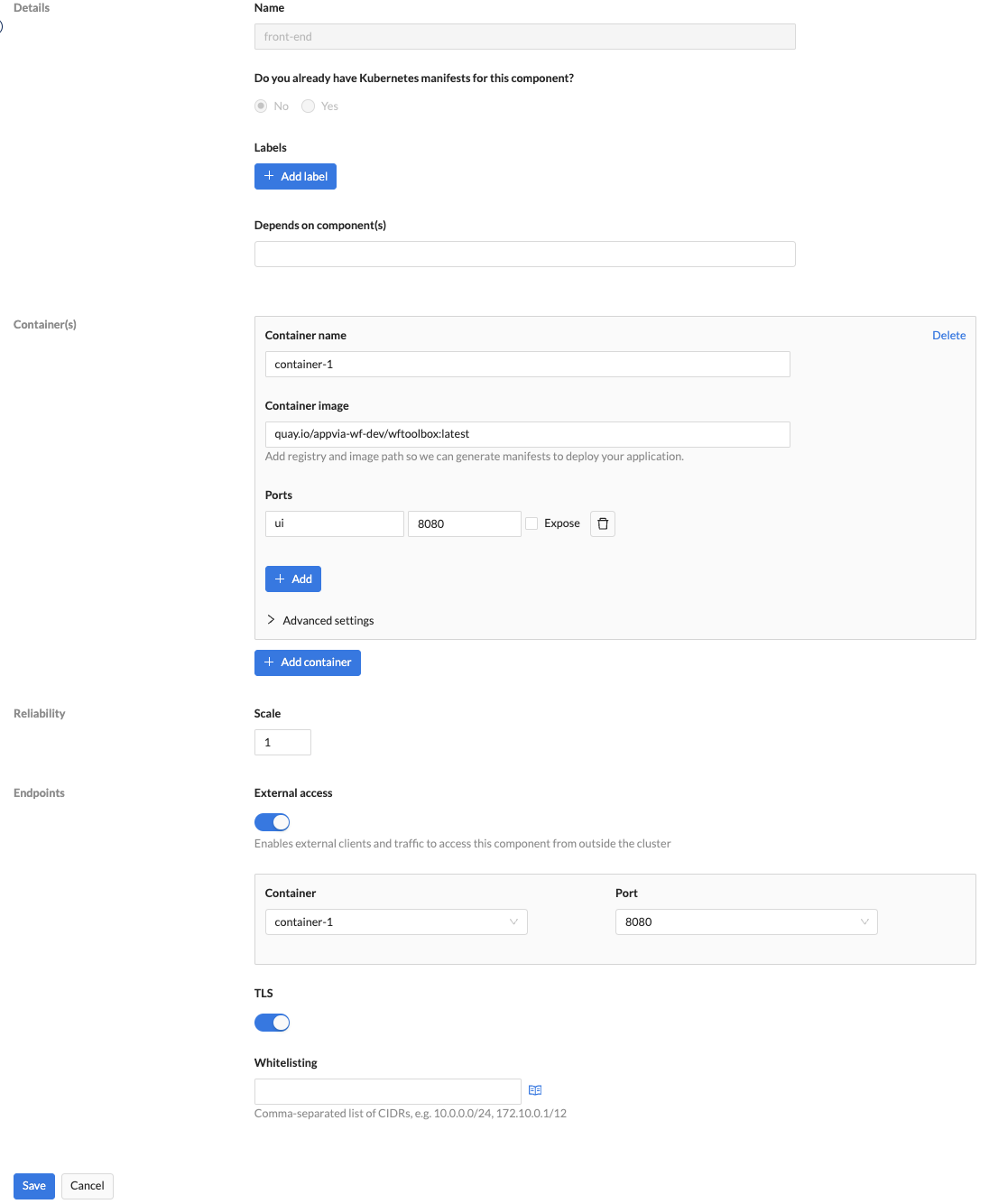
Screenshot(s)

Steps
- Expand Workspaces > Your-Workspace-Name, and then navigate to Applications
- Select your Application
- Click the Step 2 Define Components button OR +Create > Create Container Component
- Fill in the properties on the form and click the Save button
Below outlines the minimum properties that you need to fill in. You can find a outline of all the properties that you can include in the components section.
| Category | Field | Description |
|---|---|---|
| Details | Name | A unique name for this component within your application |
| Do you already have Kubernetes manifests for this component? | Select 'no' if you do not have manifests and need Wayfinder to create them for you. | |
| Container(s) | Container name | A unique name for this container within your component. |
| Container image | You must provide a valid registry and image path for your container e.g. ghcr.io/appvia/hello-world/hello-world:main | |
| Ports | Each container can have multiple ports to facilitate internal communication between container components. | |
| Replica Settings | Scale | The number of pods to be created. Default is 1. |
| Endpoint | External access | Specify the container and port which should be exposed to external traffic |
| TLS | Transport layer security (TLS) ensures that the component is exposed with an HTTPS TLS certificate. Wayfinder creates this for you by default. |
What comes next?
Deploy your App using Wayfinder (without CI/CD):
Deploy your app with GitHub integration:
- If you don't have app deployment manifests: How do I create an environment using existing infrastructure?
- If you do have app deployment manifests: How do I create a Workspace Access Token for my GitHub integration?